Contact Form 7表单插件,简单、易用的灵活性高,可以自定义不同的类型及功能,可自定义选框、复选、文本、等多种表单域。它的作用等同于wordpress留言板插件。
wordpress表单插件contact-form操作步骤介绍:
1,下载和安装 Contact Form 7
下载wordpress表单插件contact-form(百度网盘下载地址),下载完成后,通过后台-插件-安装插件上传插件压缩包,点击启用插件。
2,新建联系表单
安装启用Contact Form 7插件后,在后台左侧功能菜单底部会多出“Contact”项,这里就是Contact Form 7设置选项区域,找到“添加新表单”按钮链接,点击可以新建一个联系表单;
3,设置联系表单
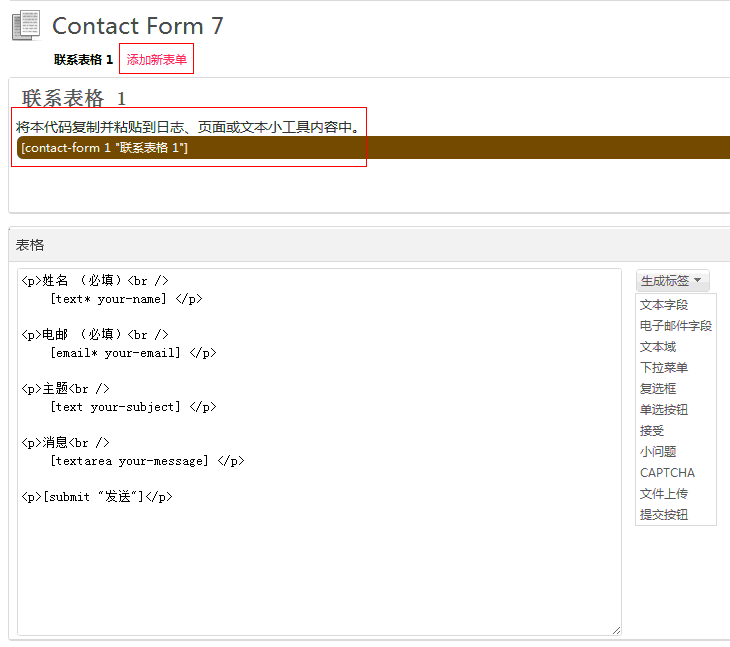
设置联系表单,包括设置如下内容:(大挖通常会提供表单代码,直接复制粘贴进来就好。)
表单元素设置:包括:姓名、邮箱、标题、详细内容和表单提交按钮,可以通过旁边的生成标签下拉框继续添加自己需要的其他表单元素,比如文件上传按钮、验证码等。
收件人、邮件内容等信息设置:在表单元素的下方,我们可以对收件人、发送人、主题以及邮件主题内容等一系列信息进行设置。
发送邮件错误时的提示信息:在 Message 一栏,我们可以设置邮件发送时的错误提示信息。
发送邮件成功后的跳转页面:在 Additional Settings 一栏,我们可以设置邮件发送成功之后的附加信息.
如果遇到使用 Contact Form 7 无法正确收到邮件的情况,可以配合WP SMTP 插件一起使用。

4,将联系表单放置到页面中
在 Contact Form 7 插件设置好之后,复制类似以下格式的短码到pages页面就可生成表单
|
1 |
[contact-form 1 "表单名"] |
以上是wordpress制作表单提交的表单插件contact-form及使用方法,如果你在自己建网站过程中,不想使用插件,也可以使用代码的方式来制作网站留言提交功能。






